Кто такой QA-специалист?
Стать IT-специалистом может каждый! Не нужно иметь техническое образование или особый склад ума. Всё, что требуется — освоить нужные инструменты и следовать простым инструкциям. Успех в IT зависит только от того, сколько усилий вы готовы вложить.

QA Automation Engineer
> 10,000 вакансий

QA Automation Engineer
€ 45 000 - € 70 000
Средняя зарплата в Германии
Навыки QA Automation Engineer

входят в топ-5
восстребованных технических навыков на рынке труда в Германии
С AIT вы получите больше, чем просто знания
1
Сертификат школы, которая имеет лицензию от DEKRA
Вы получите сертификат немецкой школы с международной лицензией DEKRA, который откроет вам двери на мировой рынок труда и поможет построить карьеру в Германии, Европе и США.
2
Поддержка в трудоустройстве
От составления резюме до первого оффера — наши специалисты помогут вам на каждом этапе трудоустройства. Вместе мы добьемся результата.
3
Практика
Мы помогаем мотивированным студ�ентам с практикой в школе и немецких IT-компаниях. AIT сотрудничает с компаниями в Германии, которые поддерживают обучение студентов, предоставляя практические задачи и ресурсы.
4
Акселератор проектов
Для студентов, завершивших групповые проекты, мы предлагаем участие в акселераторе. Это отличная возможность показать свои навыки и получить полезную обратную связь от экспертов.
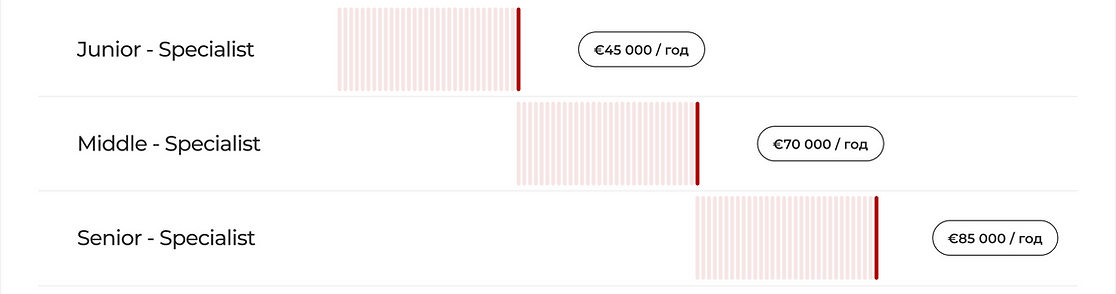
Заработок растет вместе с вашим опытом
После наших курсов студенты в среднем зарабатывают € 45 000 в год. Продолжайте расти и зарабатывайте больше.

Ваш комфортный путь к новой профессии в IT
Шаг 1
Basic Programming и технологии
Ваше знакомство с IT начинается с фундамента. В первом модуле Basic Programming вы научитесь понимать логику программирования и писать свой первый код. Также вы изучите технологии, обязательные для успешного трудоустройства.
Шаг 2
Специализация
Выбор специализации — важный шаг в карьере. Вместе мы выясним, что вам ближе: программирование или автоматизированное тестирование.
Шаг 3
Практика в школе или в компаниях партнеров
Задачи от школы и проекты наших партнеров помогут выйти на рынок IT с нужным опытом.
Шаг 4
Карьерный центр
Мы будем рядом на каждом этапе: от создания резюме до подготовки к собеседованию и поиска вашего первого места работы.
Открыт набор на курс!
Программа курса
На курсе QA вы научитесь программированию на Java, автоматизации тестов с Selenium и работе с базами данных. Подготовка включает ручное и автоматизированное тестирование, обеспечивая готовность к профессиональной деятельности в QA.
960 учебных часов
�Онлайн - обучение
от 6 месяцев
Живое обучение с поддержкой на каждом этапе
960 учебных часов
Онлайн - обучение
от 6 месяцев

-
Наши занятия проходят в интерактивном формате, где вы всегда получаете обратную связь от преподавателей.
-
Групповые онлайн-занятия через Zoom: подключайтесь из любой точки мира и участвуйте в обсуждениях, задавайте вопросы в реальном времени.
-
Платформа LMS: все материалы курса, ваш прогресс и дополнительные ресурсы — всегда под рукой.
Ваше резюме сразу после курса

Андрей
QA Automation Engineer
€ 55 000
Доход в год
Cертификат, подтвержденный DEKRA
Наш сертификат поможет построить карьеру в IT не только в Германии, но и в любой стране Европейского Со�юза.

Selenium
Jira
TestLink
Cucumber
RestAssured
HTTP/ HTPPS
Jenkins
Maven
Appium
Postman
Сразу после завершения курса вы можете претендовать на позицию QA Automation Engineer. Вы сможете показать работодателю немецкий сертификат государственного образца и строить карьеру как в Германии, так и в любой стране ЕС.
Резюмируем: в итоге вы получаете
Актуальные навыки и знания с нуля
Личный куратор всегда на связи
Навык работы в команде (Agile)
Технический английский
Практика
Составление конкурентного резюме
Подготовка к собеседованию
Помощь с поиском работы
















